Note: This is an old Universal Analytics related blog post.
If the bounce rate is very low (under 10 %) you are almost certainly dealing with a buggy Google Analytics implementation.
Most probably you send either:
- two GA pageviews or
- automatically triggered events to Google Analytics.
This is a very common bug in Google Analytics setups. Very often some automatically triggered events are tracked as user interaction when they should be non-interaction events. Popup and carousel tracking are common causes of trouble, and so are different timer events.
Automatic events lower the bounce rate artificially
Of course, some web analytics professionals see this as a good practice. They promote using adjusted bounce rate instead of the “real” bounce rate and trigger an interactional event after e.g. 30 seconds of time has elapsed after the page load.
In any case, you should be able to easily check which Google Analytics events are recorded as user interaction and which events are not.
Unfortunately, Google Analytics doesn’t have a dimension for tracking the interactivity of an event. It is, however, easy to implement this as custom dimension using GTM’s customTask functionality.
Steps to implement nonInteraction as custom dimension in Google Analytics
Implementing the custom dimension is simple and should take only a couple of minutes as long as you know what you are doing. And if you don’t know you can simply follow this recipe… For the implementation, you need to have administrative access to both GA and GTM.
Follow these steps:
- Add a hit scoped custom dimension to your Google Analytics property.
- Add a custom JavaScript function for modifying the GA data model.
- Call this with customTask in GTM’s GA settings variable.
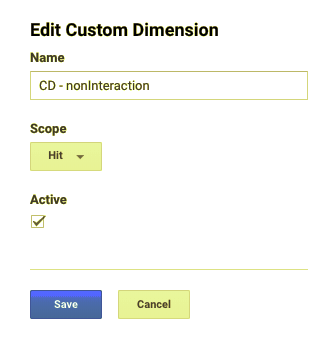
Add a custom dimension for nonInteraction in Google Analytics
First, you should configure the custom dimension in Google Analytics’ property settings.
Add the custom dimension. Give it a name you can remember (I can’t remember anything so I like to start the names of custom dimensions with CD, e.g. “CD – nonInteraction”). Write down the index of your new custom dimension.

Save your custom dimensions and open the GTM.
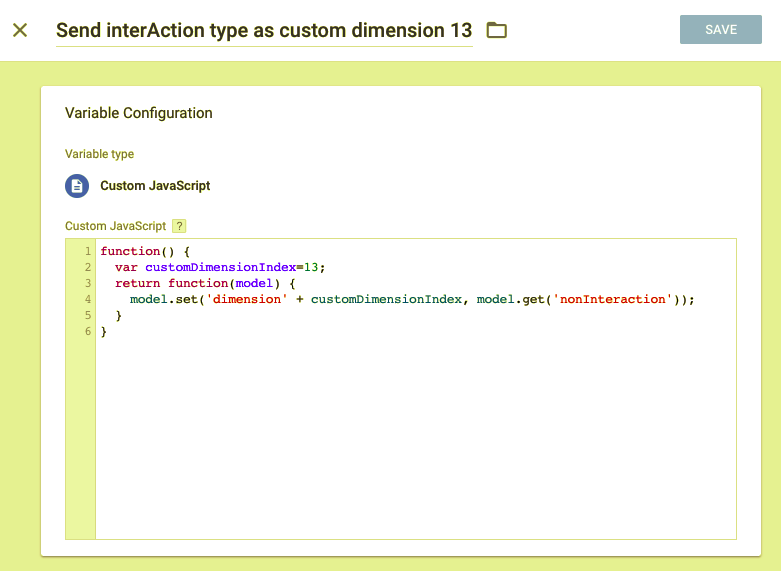
Custom Javascript variable for nonInteraction field
Next, you need to add a custom JavaScript variable to yout GTM container. This function gets the value of nonInteraction field and sets the custom dimension 13 using it. Remember to change here the customDimensionIndex to match the index of your own setup.

function() {
var customDimensionIndex=13;
return function(model) {
model.set('dimension' + customDimensionIndex, model.get('nonInteraction'));
}
}For more information about the function you should read Simo’s guide to customTask in Google Analytics & Google Tag Manager and Google’s own documentation for the model object.
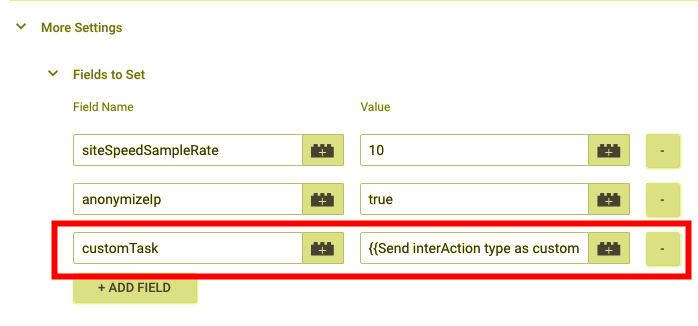
Add the customTask to your GA settings variable
Next, you need to call the function in your GA settings variable. In this way, the custom dimension will be sent with all events using the variable.

There is just one thing to note here: there can be only one customTask. If you need several customTasks you have to combine them to one JavaScript function.
As always, save, preview, publish your changes.
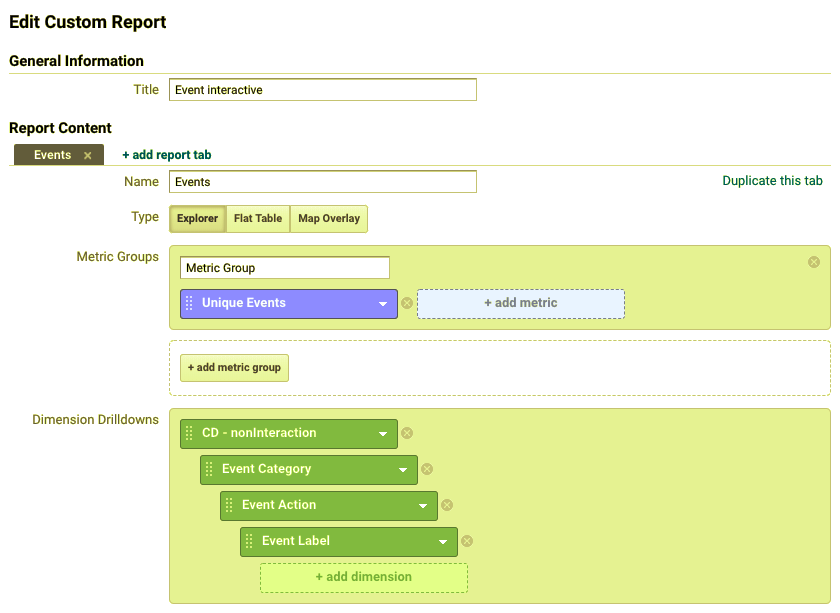
Bonus: create a custom report for finding the events with interaction
Of course, this new custom dimension should also be used for something – like finding the implementation bugs. Using a custom report simplifies using the custom dimension.

With this drill-down report it takes only a few seconds to identify interactive events!

One reply on “Send event nonInteraction field as custom dimension to Google Analytics”
Hey Mikko this is a neat trick.