In the last couple of years, I have worked more with Matomo Analytics than with Google Analytics. In this post, I’ll solve a small but annoying challenge of event tracking with Matomo using Matomo Tag Manager.
In some cases, we have implemented Matomo Analytics with Google Tag Manager. Matomo Tag Manager is often preferred by stakeholders in companies and government as it can be self-hosted in servers located in the EU. It is a decent choice. It is not perfect but certainly good enough for most uses. Unfortunately, some familiar features are missing.
For example, it is impossible to use variables in custom javascript functions. Because of this, one needs to write more code than would be necessary with Google Tag Manager. It complicates writing custom javascript functions in different ways.
Some time ago, I decided to track user interface events (e.g. button clicks) with data attributes. This is a much safer strategy than using CSS selectors and click texts for tracking.
(For examples of this approach with GTM, have a look at David Vallejo’s blog post. )
Using html attributes for event data
Matomo uses the “classical” event tracking model where events have three dimensions (category, action and name).
For example, we would have buttons tagged like this:
<a href="#" class="primary-button" matomo-track="true" matomo-category="button" matomo-action="click" matomo-name="order now">Click to order now</a>This enables us to track button click events in safe way. Everything will not break just because someone changes a class name or adds a new div in the DOM or modifies CTA text.
The following four attributes define the events:
- matomo-track: true ~ element will be tracked, false ~ not tracked
- matomo-category: e.g. button, main navigation, text link etc
- matomo-action: click
- matomo-name: identifies the element
Matomo-category, matomo-action and matomo-name are used for the tree different dimensions.
Unfortunately, using attributes was a bit more complicated than with Google Tag Manager.
Matomo Tag Manager doesn’t evaluate variables in functions
I first tried to read the attributes with a method familiar from Google Tag Manager.
function() {
return {{ClickElement}}.getAttribute('matomo-category');
} This didn’t function at all. The error messages in the javascript console were not that helpful. After a few tests, reading the documentation and Matomo Forum the cause of the issue became clear. Matomo Tag Manager doesn’t support using MTM variables in variables with custom JavaScript.
So what to do? How do we solve this issue?
A workaround with JavaScript
The data is in any case available in datalayer. We need to read it using Matomo Tag Manager JavaScript API instead of using {{ClickElement}} in our function.
For example:
function () {
if (TagManager.dataLayer.get('mtm.clickElement')) {
return TagManager.dataLayer.get('mtm.clickElement').getAttribute('matomo-category');
} else {
return 'false';
}
}This function gets the element from datalayer and returns the value of our attribute. If there is no clicked element, it returns “false”.
Create MTM variables
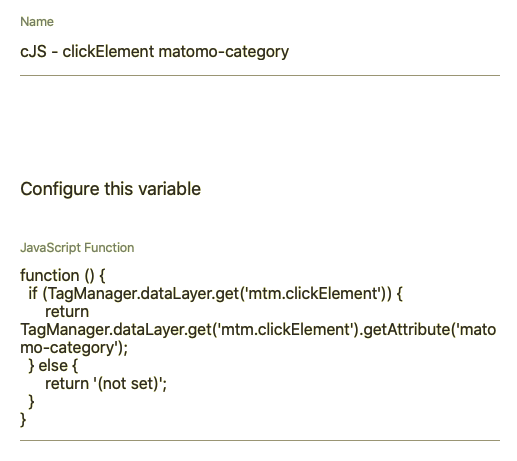
First, we create four Custom JavaScript variables for getting the four different attributes.

The variables are almost identical. Here the familiar function for matomo-category:

For the three other variables, just replace the matomo-category by other attributes.
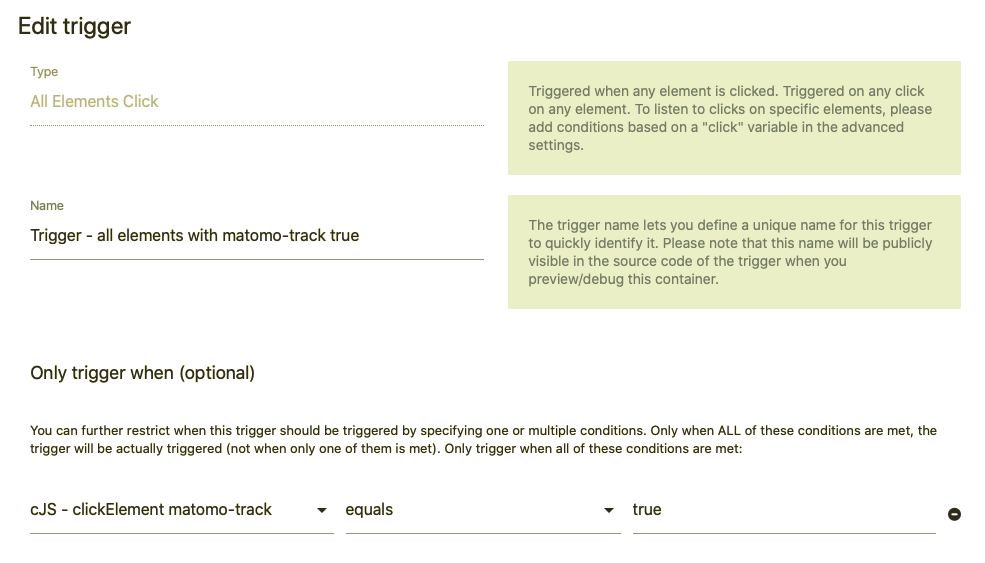
Next, we create a trigger for all elements with matomo-track having “true” value. For this purpose, use a trigger with type “All Elements Click”.

This simply checks for all clicks if the matomo-track attribute is set to true.
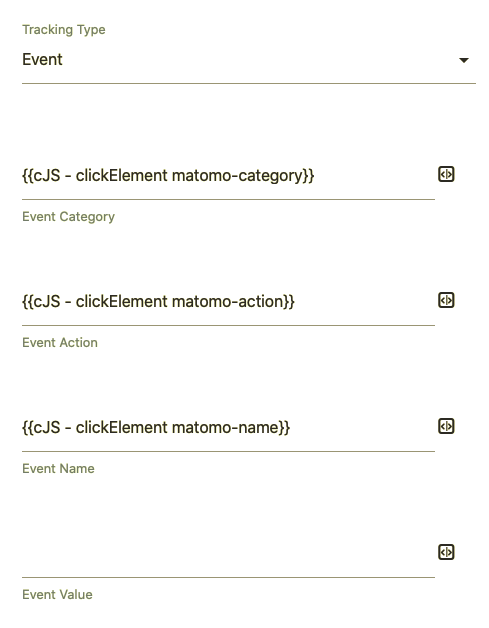
Finally, we add a tag for sending the events to Matomo Analytics. Use the previously defined JavaScript variables as event category, action and name.

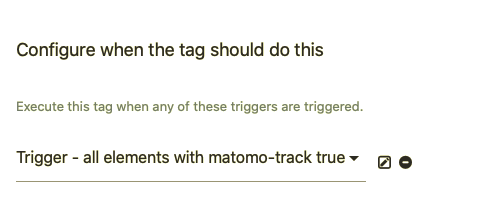
And trigger it with our custom trigger.

Now all you need to do is to preview, debug & publish your container! Click a couple of links and enjoy the data in Matomo’s real time view to check once more that you really get the data in your Matomo.

4 replies on “Matomo Analytics event tracking using data attributes”
Thanks for a great post! Any thoughts on how this affects performance, especially compared to an alternative approach pushing data to the data layer using _mtm.push?
Thanks for the comment – unfortunately, I don’t really know 🙂
Thanks for your solution. I have to switch to MatomoTagManager on Matomo Cloud version to access the Click Element.
Thanks for this tutorial. What if I wanted to track something like:
Click to order now
and your example code as well? I mean: with and without a span tag inside the anchor…
When the user click on the span element the event doesn’t fire.