Lately, I’ve been experimenting with all kinds of cookie consent solutions for WordPress. Every plugin I have tested has the same problem: they provide no way of documenting the consent hopefully given by the user.
One of the most popular cookie consent solutions is the Silktide Cookie Consent script. It is easy to customize and install to any website just by adding a few lines of code to the page. And of course, it is free and open source!§
Silktide cookie consent – free & easy to use
Silktide stores the user consent only in a cookie. Because of this, it is impossible to prove the user has actually given his or her consent to using cookies (or other methods of tracking personal data).
One way to record the consent for documentation purposes is to send it as an event to Google Analytics and use some sort of user data as the label of the event. Using Google Analytics simplifies the recording as you don’t need your own database for this purpose.
For recording the cookie consent, we need:
- A custom JavaScript variable for aria-label
- A trigger for consent clicks
- A custom JavaScript variable for the event label
- An event tag for sending the data to Google Analytics.
Read and track the aria-label with Google Tag Manager
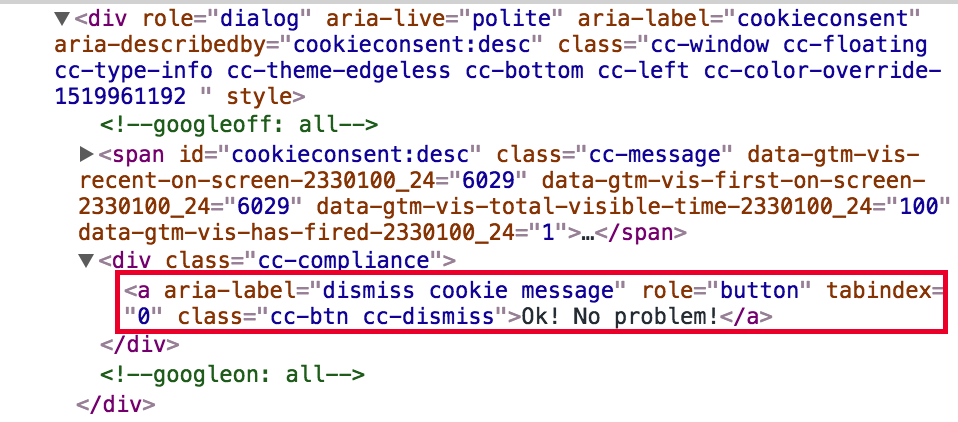
The Silktide popup elements are labelled with aria-labels used for accessibility purposes. The clickable consent link used by me for this blog is tagged with the label “dismiss cookie message” as you can see from the HTML source code.

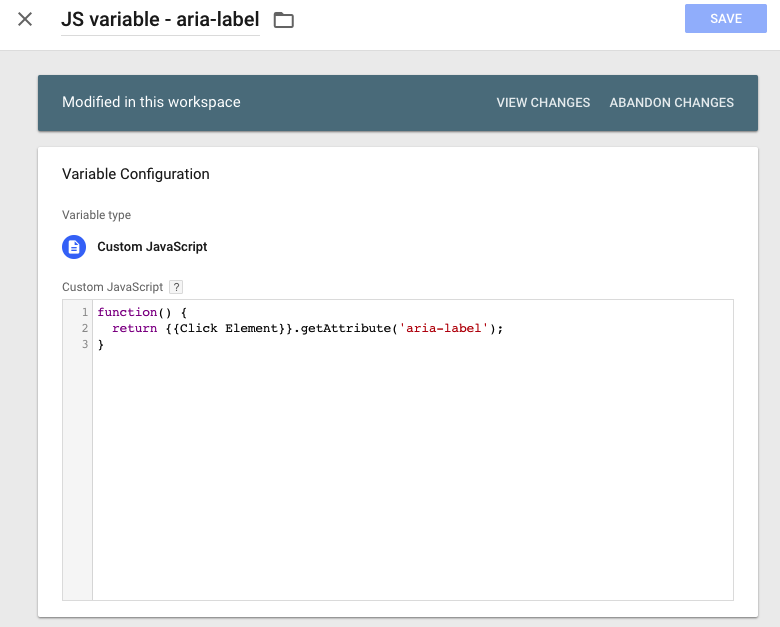
First, we need a custom JavaScript variable for reading this label in Google Tag Manager. This one line JavaScript function simply returns the value of aria-label.

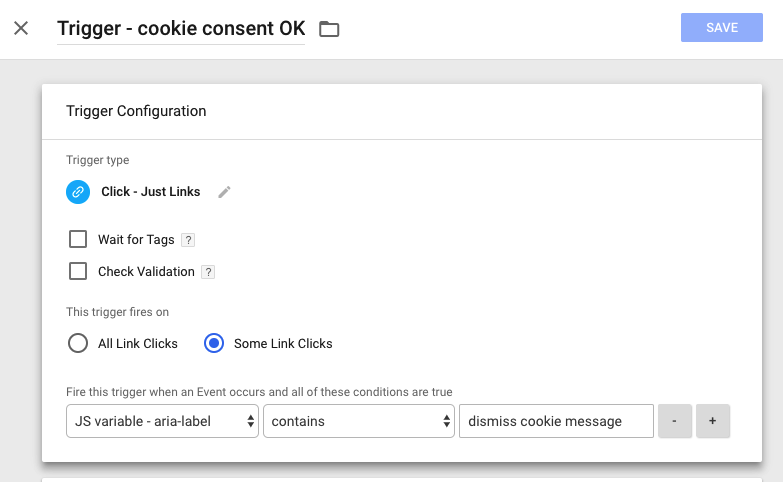
Next, we add a trigger for cookie consent clicks. The Silktide button is a standard link so we are going to use link click trigger.

Depending on your exact setup you might need to change the trigger condition here. And if you want to track other clicks, you can always use regex insted of contains and add all the other labels here.
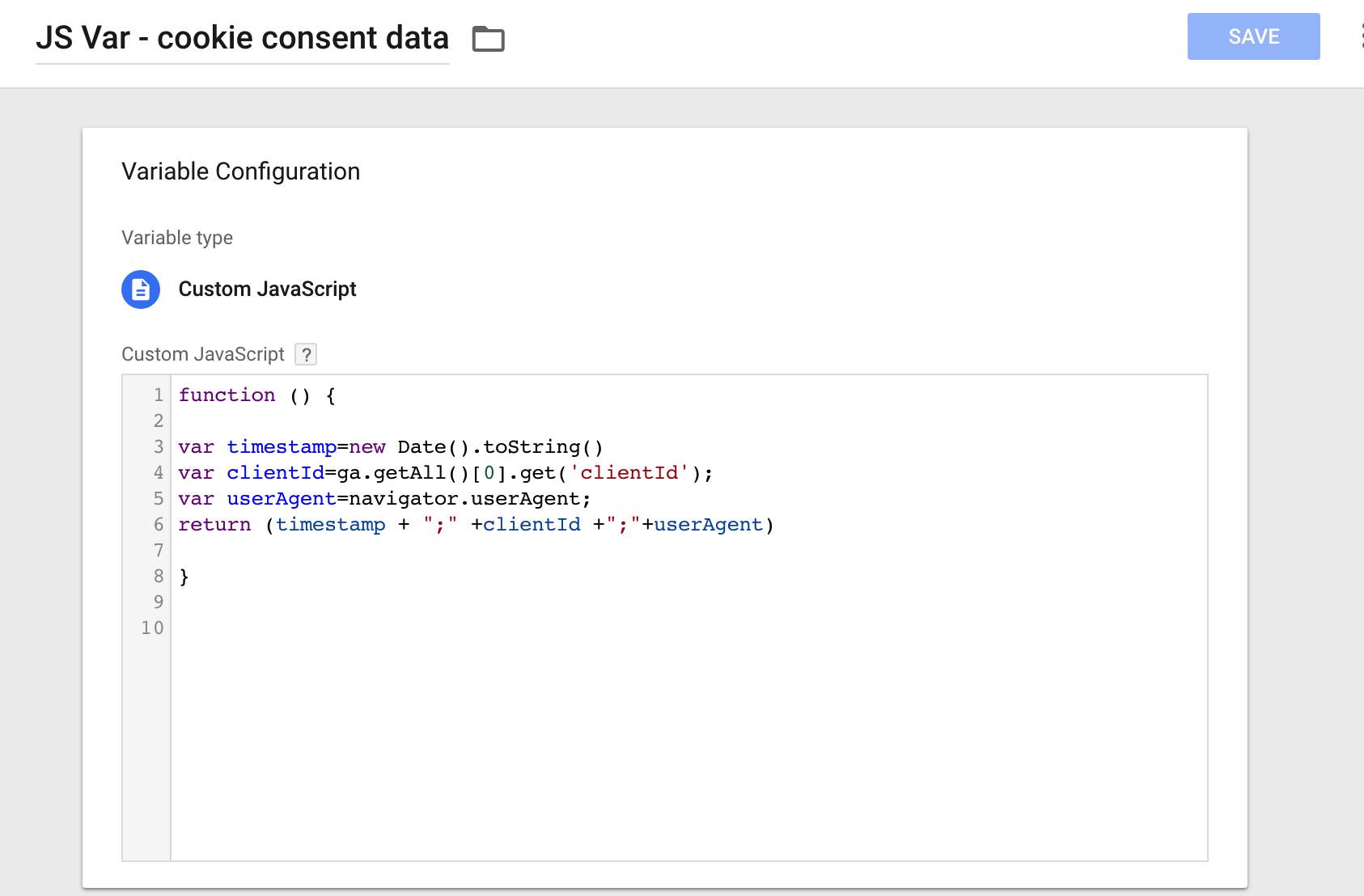
A custom JavaScript variable for documentation purposes
In our case, we will send some user data to Google Analytics to supplement the anonymous consent click event. This is definitely not enough for actually proving someone has given the consent but it is at least a step in the right direction.
- Timestamp of the click
- User agent information
- Google Analytics clientID
For this, we need a few lines of JavaScript code.

I would love to add the IP address to these but it would be obviously PII and as such against GA’s terms. In other, more complicated scenarios you could consider sending the data to your own database with more accurate personal information (if your lawyers say it’s OK). But here on this blog, I can record only the clientID.
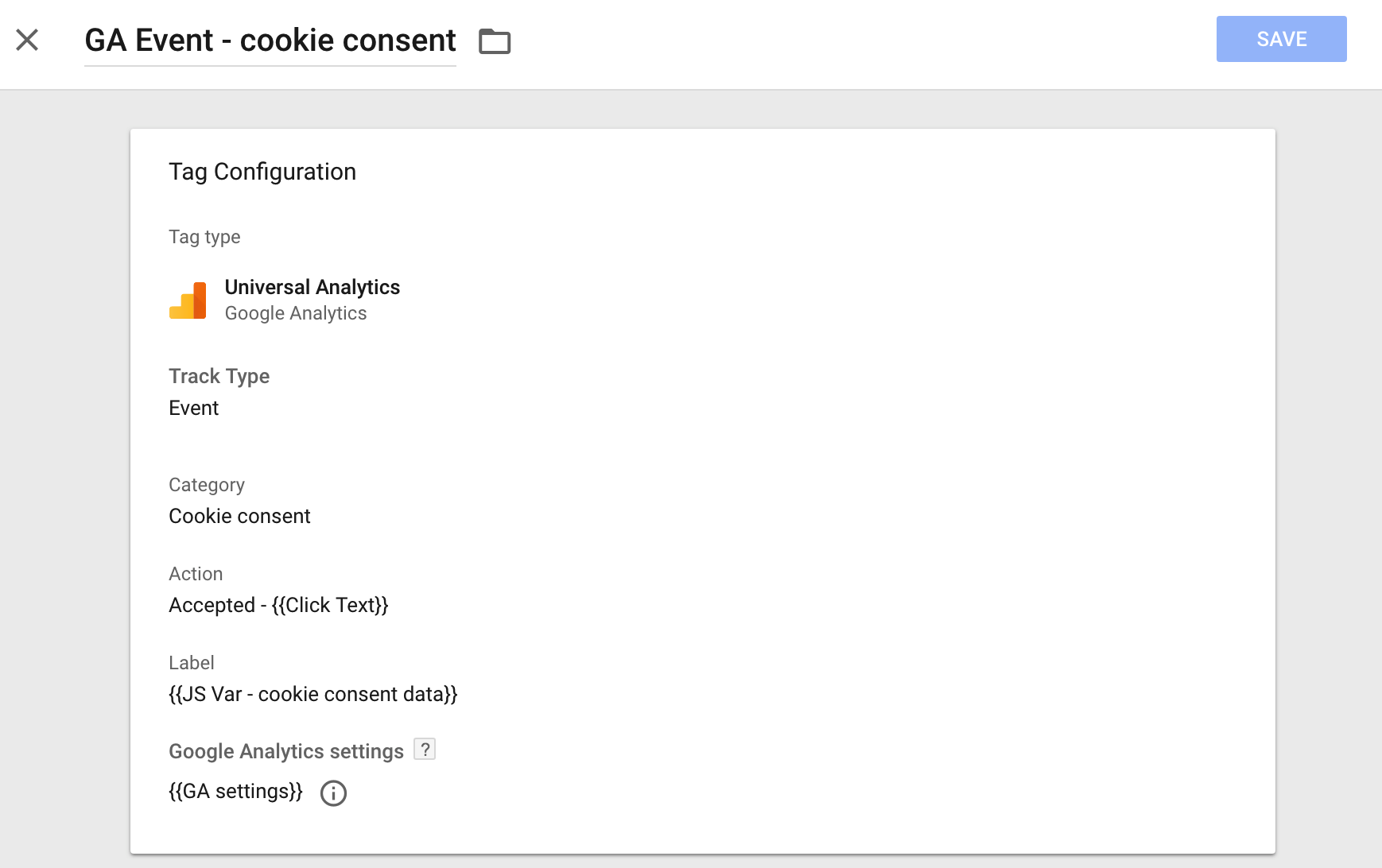
An event tag for sending the data to Google Analytics
One more step remains as we need to send the data to GA with an event tag using the variables and trigger we have just created.

Only the final steps remain: preview and test your setup and publish it.

In Google Analytics, you can now see the timestamp, clientId and user agent for every cookie consent given to your site. If you know the clientId of a browser you can search for the clientId in event labels and you’ll be able to demonstrate when the consent was given. In addition, the event action records the clicked text.
Standard disclaimer
And now it is time for the magic words we have heard so many times in the analytics conferences of the last year or two: “I’m not a lawyer.”
So don’t simply assume this is OK or enough for your GDPR documentation needs. It isn’t. This simply solves one piece of the puzzle: how to record the cookie consent given with Silktide cookie consent popup.